创建时间:2020-03-20 10:45
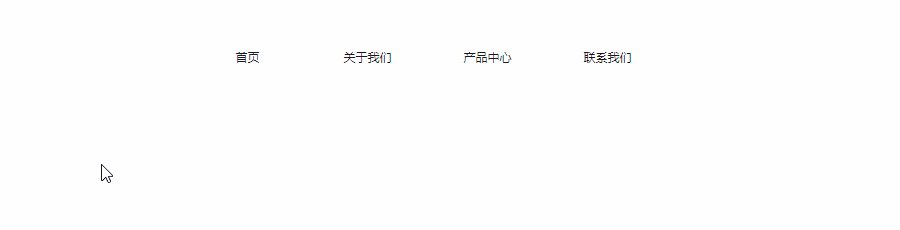
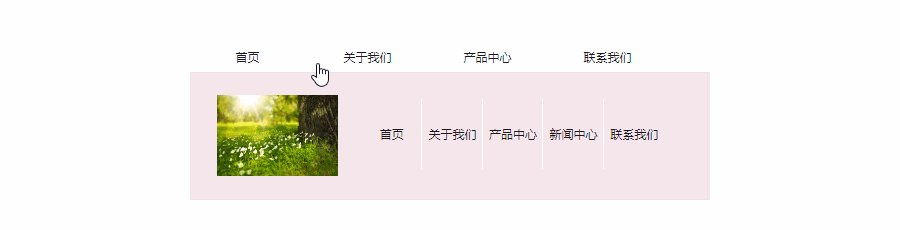
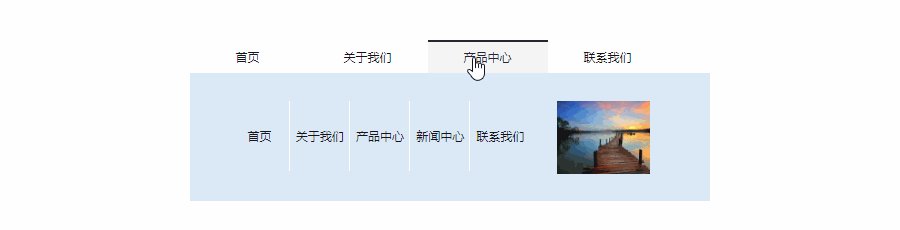
效果如图:

操作步骤:
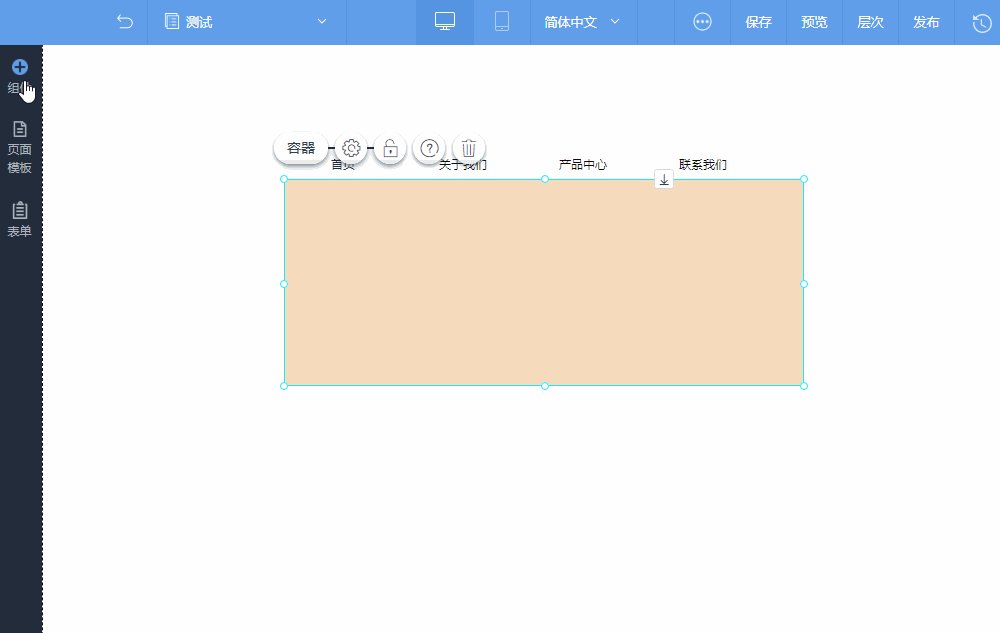
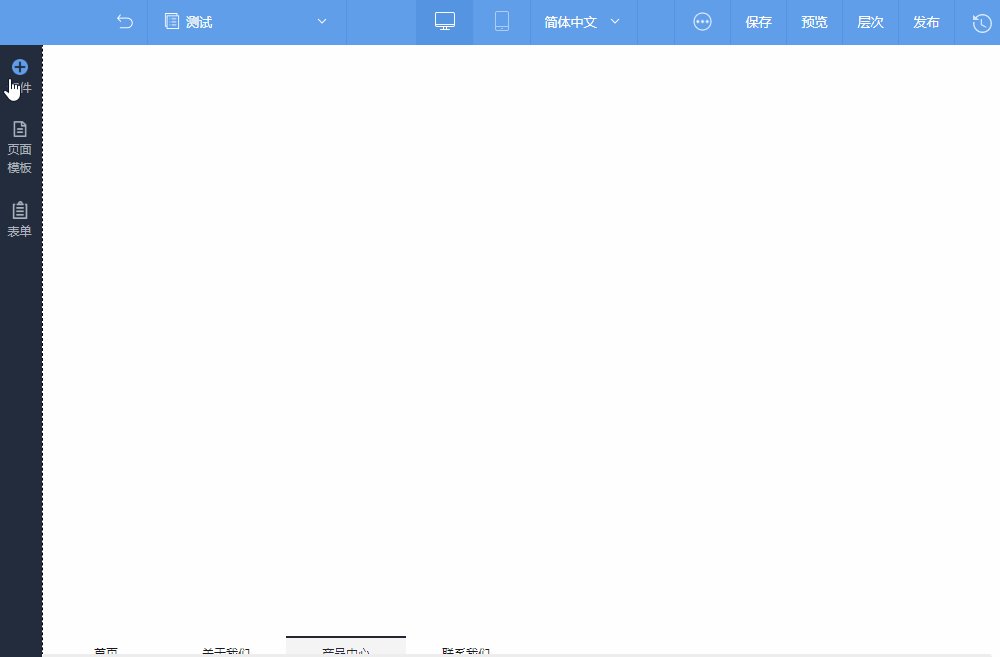
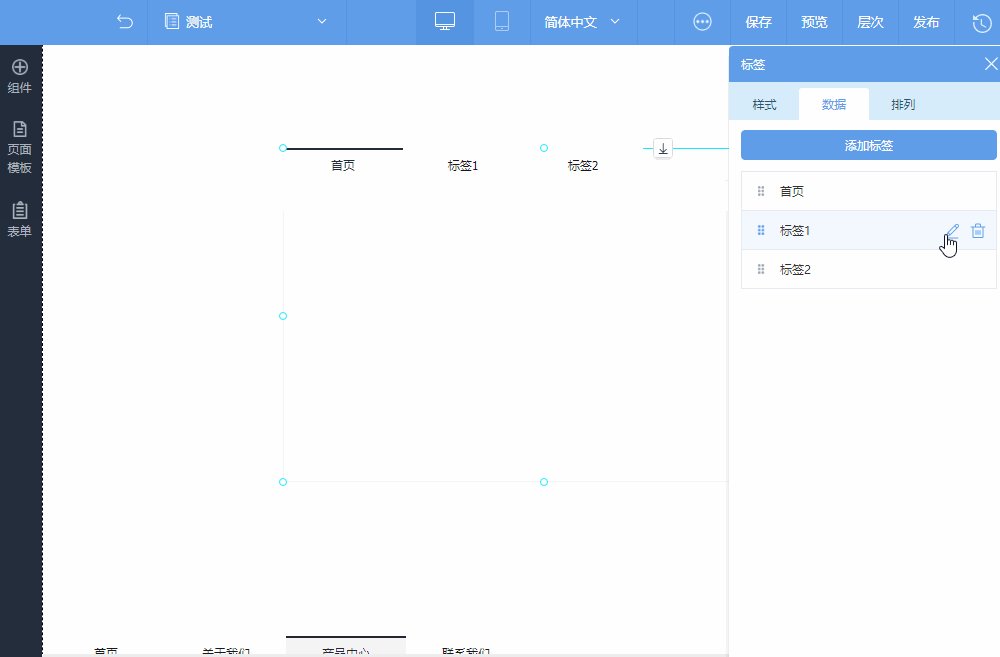
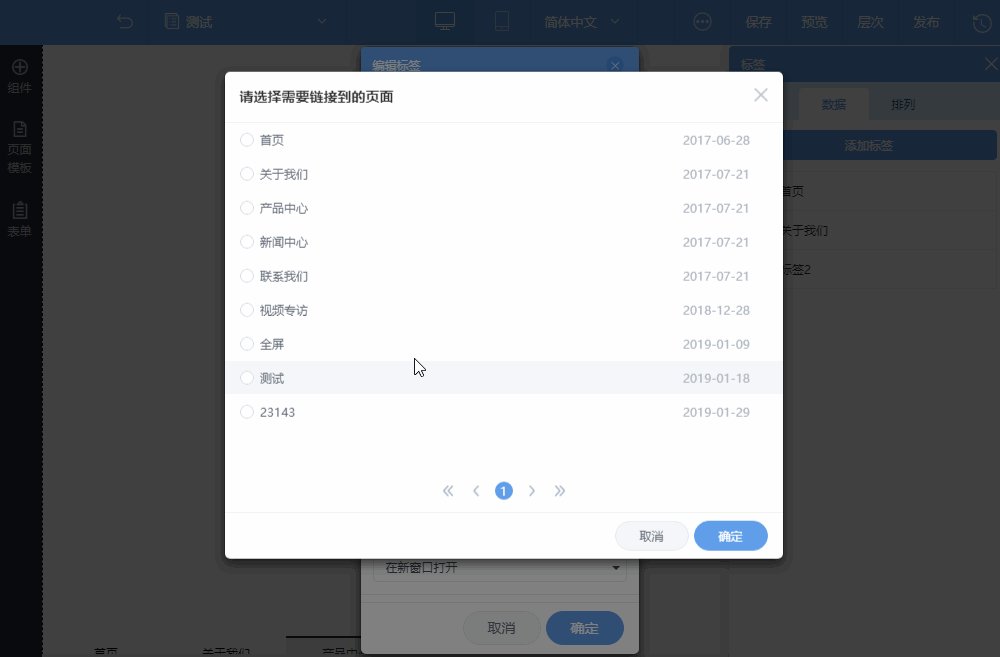
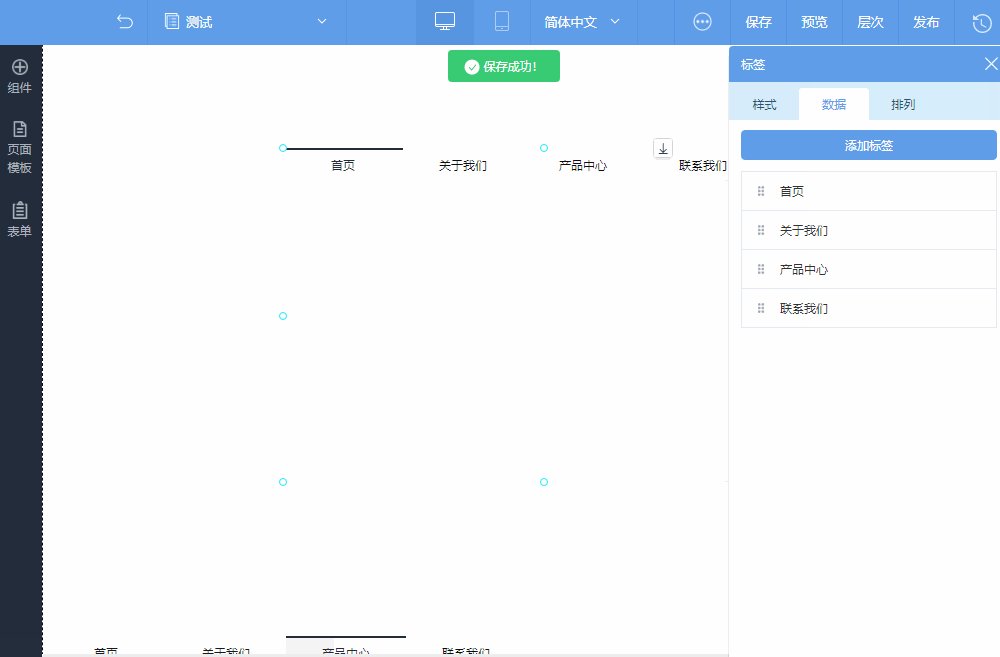
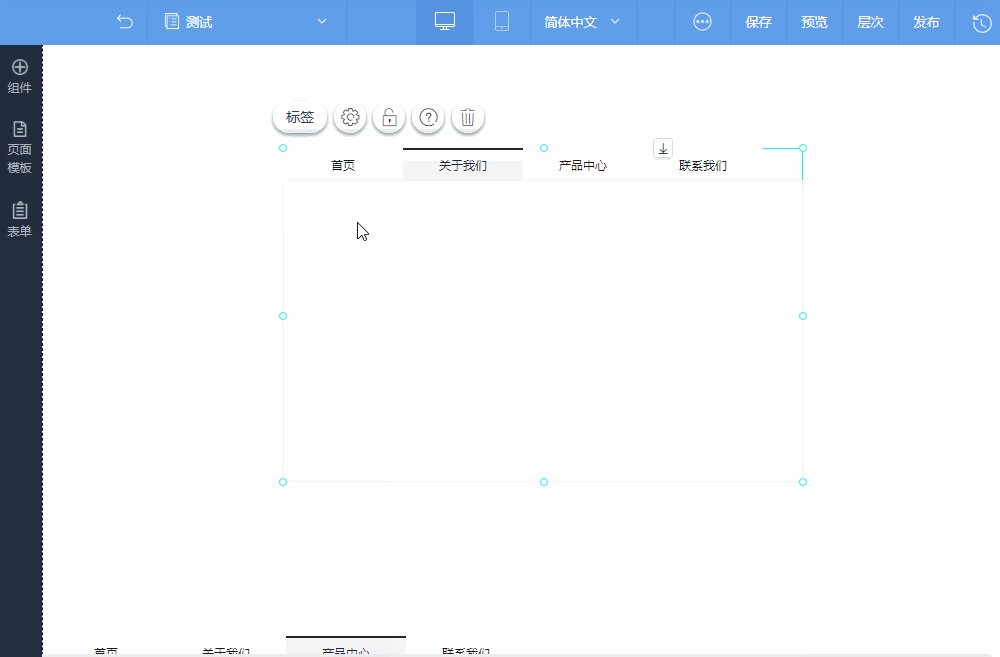
1、点击左侧栏组件,点击进入容器,选择标签控件的最后一个样式并添加到页面上,并依次修改标签名称,设置标签链接(若不设置链接,则点击标签名称不会跳转),并根据需求通过“添加标签”按钮或删除图标增减标签数,如下图:

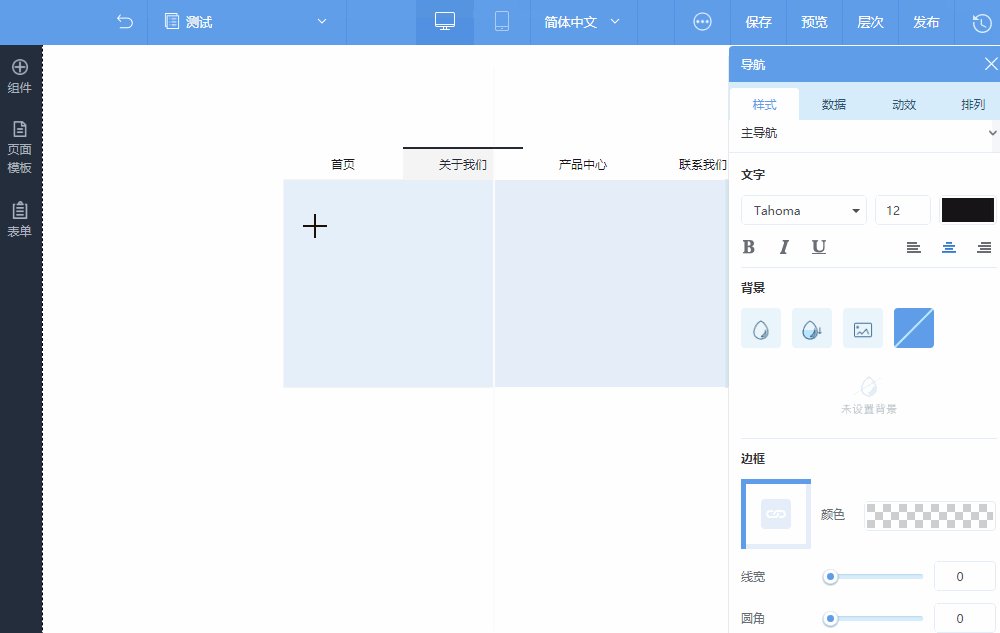
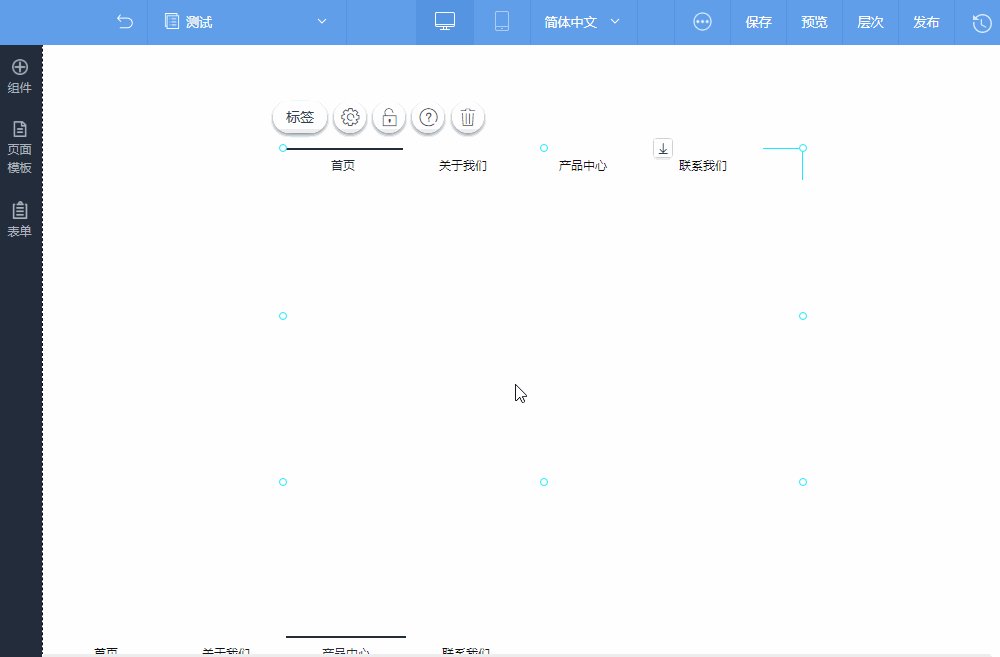
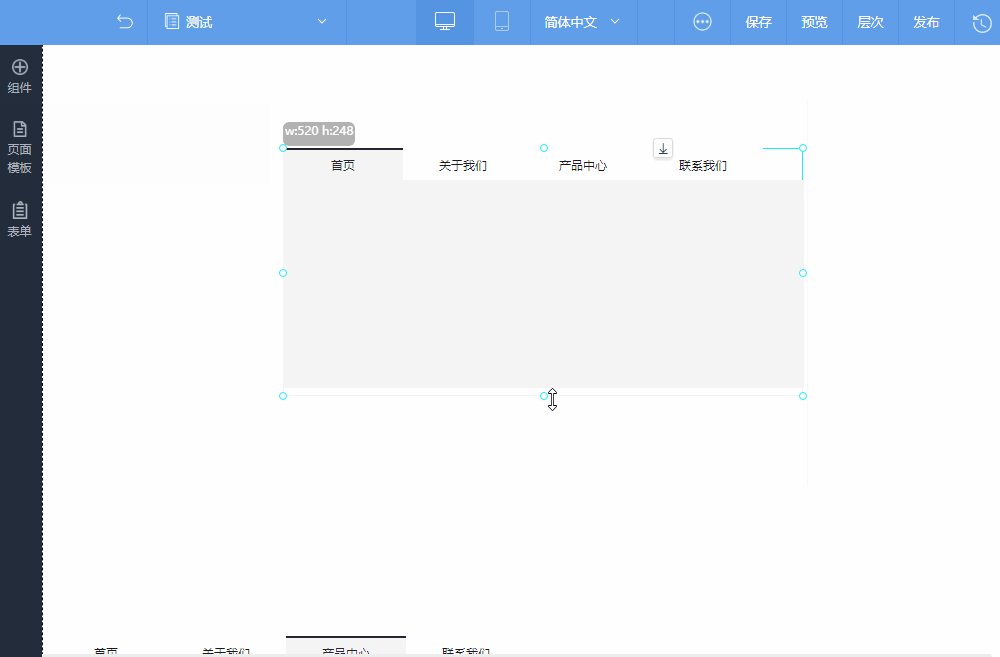
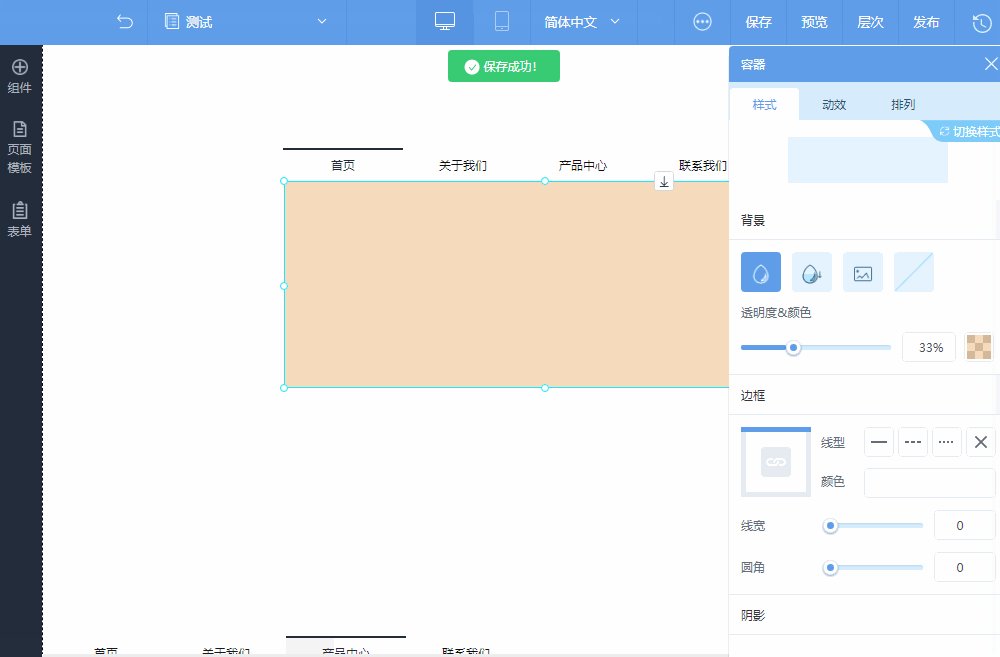
2、在各个标签区域内框内分别添加一个容器控件,并设置背景颜色或背景图(如果不需要做背景色,则直接到第三步)

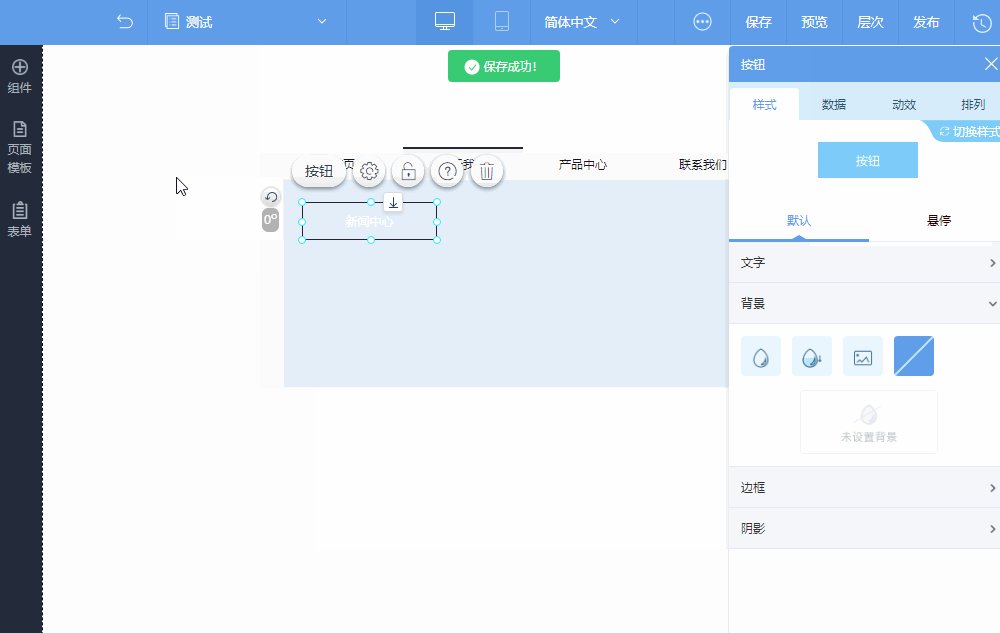
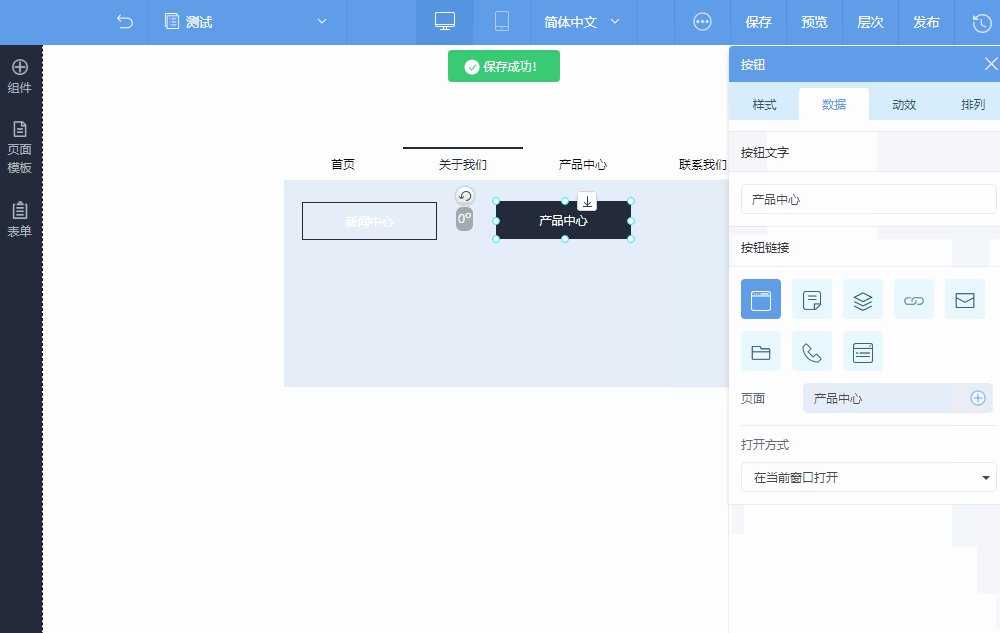
3、在各个标签内容框内依次添加上可设置链接的控件(如导航、按钮、图片、文字控件等)并按照需求进行排版设计,如下图: